matery主题追加更多功能
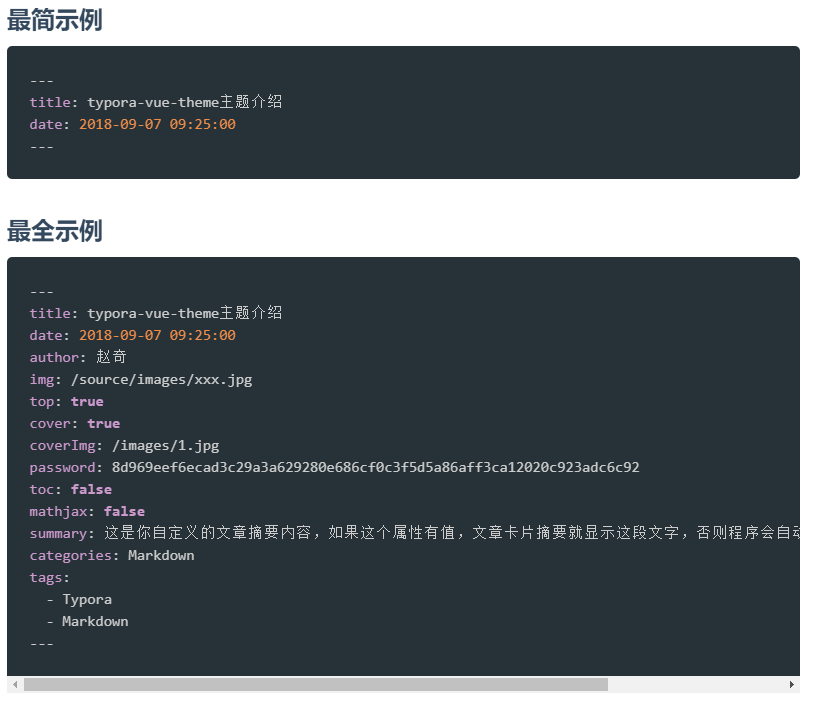
文章的字段解释


相册的添加
修改图片的前半部分链接(没什么大问题基本不会改):在主题layout目录下galleries.ejs文件和gallery.ejs文件
相册配置文件(相册后半部分链接):在站点目录sources/_data/下有一个galleries.json 的文件
- name是相册标题
- cover是封面图片
- description是相册介绍
- photos是图片列表
最后一步,设置相册的相框:在站点目录source\galleries\下新建以相册的命名的文件夹,新建的文件夹下再新建index.md
看板娘设置
1、首先检查博客主目录下面的package.json里是否有hexo-helper-live2d依赖
*以下命令在博客主目录下执行
卸载:npm uninstall hexo-helper-live2d
安装:npm install --save hexo-helper-live2d
2、下载各种动画model:
链接:https://github.com/xiazeyu/live2d-widget-models.git
如果慢可以使用以下链接:https://gitee.com/pengyirui/live2d-widget-models
3、下载好之后将packages里的所有动画模板拷贝到博客的node_modules目录里
4、配置博客站点配置文件,_config.yml
live2d:
enable: true
pluginModelPath: assets/
model:
use: live2d-widget-model-epsilon2_1 #模板目录,在node_modules里
display:
position: right
width: 150
height: 300
mobile:
show: false #是否在手机进行显示
使用git备份博客
由于github的服务器在国外,访问的速度有时候不稳定。以下内容使用的是gitee
如果想要是私密仓库最好是开放后再提交,之后再设置成私密
全局设置
git config --global user.name "你的名字"
git config --global user.email "你的邮箱"
创建git仓库
git init
git remote add origin git@github.com:xxx/xxx // 即你的 SSH url
git add .
git commit -m "版本说明信息"
git push origin master
尾巴
主题git仓库 ==> https://gitee.com/yafine66/hexo-theme-matery
看板娘预览图:https://huaji8.top/post/live2d-plugin-2.0/
制作相册部分参考了两位大佬的博客:
https://liyangzone.com/2019/07/22/hexo博客添加一级分类相册/
https://yafine66.gitee.io/posts/3b98.html
Valine评论系统官网:https://leancloud.cn/dashboard/login.html
七牛云:https://www.qiniu.com/
友盟+:https://www.umeng.com/
文章预览图推荐使用474*314px