jQuery常见的使用效果
发表于|更新于
|字数总计:3.9k|阅读时长:21分钟|阅读量:
jQuery使用的是1.12.4
图片等素材这里不提供
循环将数据放入到页面中

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
window.onload = function(){
var oUl = document.getElementById('list');
var aList = ['美人鱼','疯狂动物城','魔兽','美国队长3','湄公河行动'];
var iLen = aList.length;
var sTr = '';
for(var i=0;i<iLen;i++)
{
sTr += '<li>'+ aList[i]+ '</li>';
}
oUl.innerHTML = sTr;
}
</script>
<style type="text/css">
.list{
list-style:none;
margin:50px auto 0;
padding:0;
width:300px;
height:305px;
}
.list li{
height:60px;
border-bottom:1px dotted #000;
line-height:60px;
font-size:16px;
}
</style>
</head>
<body>
<ul class="list" id="list">
</ul>
</body>
</html>
|
时钟

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById('div1');
function fnTimego(){
var sNow = new Date();
var iYear = sNow.getFullYear();
var iMonth = sNow.getMonth()+1;
var iDate = sNow.getDate();
var iWeek = sNow.getDay();
var iHour = sNow.getHours();
var iMinute = sNow.getMinutes();
var iSecond = sNow.getSeconds();
var sTr = '当前时间是:'+ iYear + '年'+ iMonth + '月'+ iDate+'日 ' + fnToweek(iWeek) + ' ' +fnTodou(iHour) + ':' + fnTodou(iMinute) + ':' + fnTodou(iSecond);
oDiv.innerHTML = sTr;
}
fnTimego();
setInterval(fnTimego,1000);
function fnToweek(n){
if(n==0)
{
return '星期日';
}
else if(n==1){
return '星期一';
}
else if(n==2){
return '星期二';
}
else if(n==3){
return '星期三';
}
else if(n==4){
return '星期四';
}
else if(n==5){
return '星期五';
}
else{
return '星期六';
}
}
function fnTodou(n){
if(n<10)
{
return '0'+n;
}
else
{
return n;
}
}
}
</script>
<style type="text/css">
div{
text-align:center;
font-size:30px;
color:red;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>
|
倒计时

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById('div1');
function fnTimeleft(){
var sNow = new Date();
var sFuture = new Date(2021,5,20,24,0,0);
var sLeft = parseInt((sFuture-sNow)/1000);
var iDays = parseInt(sLeft/86400);
var iHours = parseInt((sLeft%86400)/3600);
var iMinutes = parseInt(((sLeft%86400)%3600)/60);
var iSeconds = sLeft%60;
var sTr = '距离5月20日还剩:'+ iDays + '天' + fnTodou(iHours) + '时' + fnTodou(iMinutes) + '分'+ fnTodou(iSeconds) + '秒';
oDiv.innerHTML = sTr;
}
fnTimeleft();
setInterval(fnTimeleft,1000);
function fnTodou(n){
if(n<10)
{
return '0'+n;
}
else{
return n;
}
}
}
</script>
</head>
<style type="text/css">
div{
text-align:center;
font-size:30px;
color:red;
}
</style>
<body>
<div id="div1"></div>
</body>
</html>
|
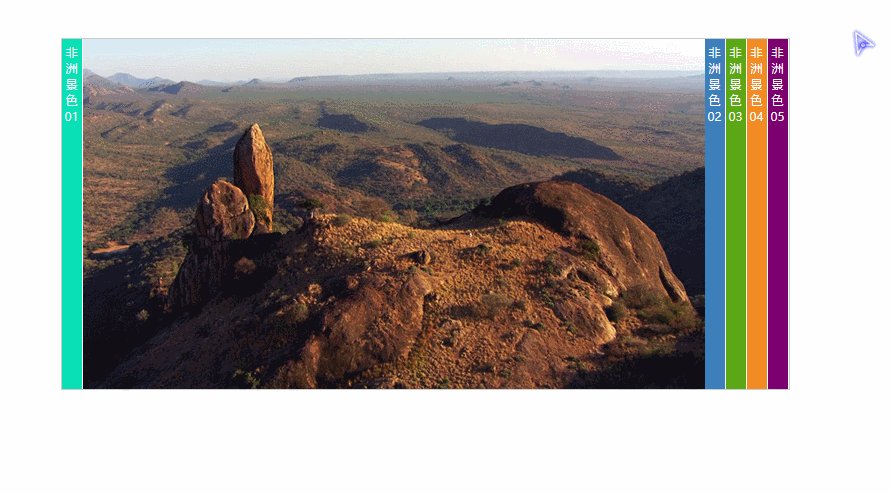
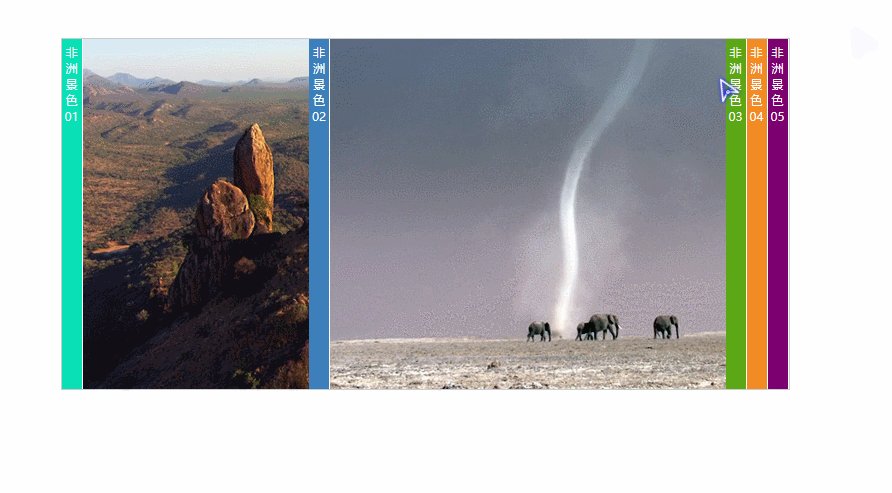
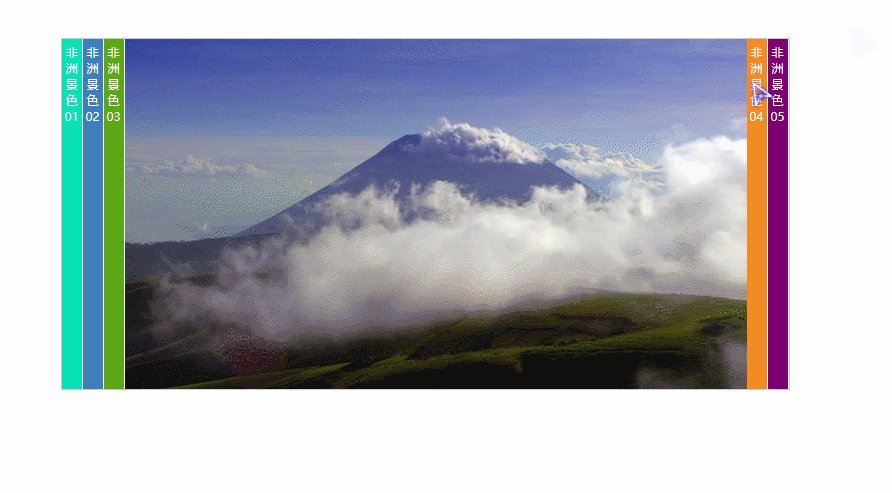
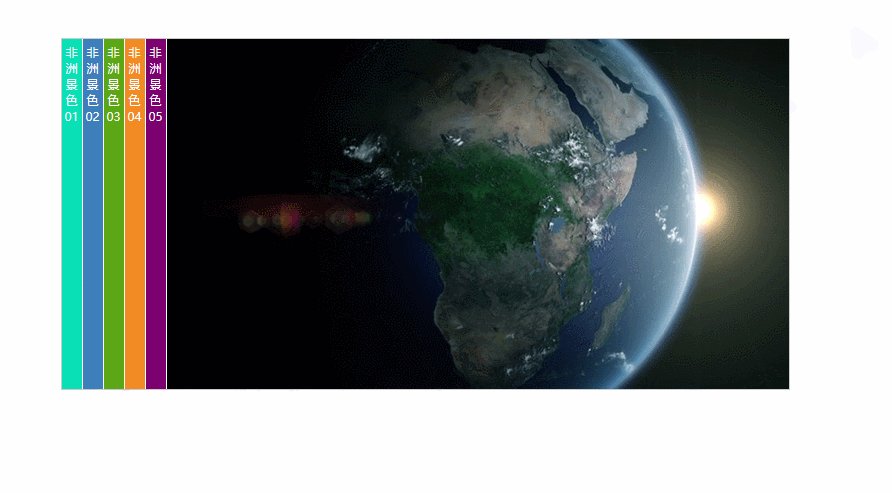
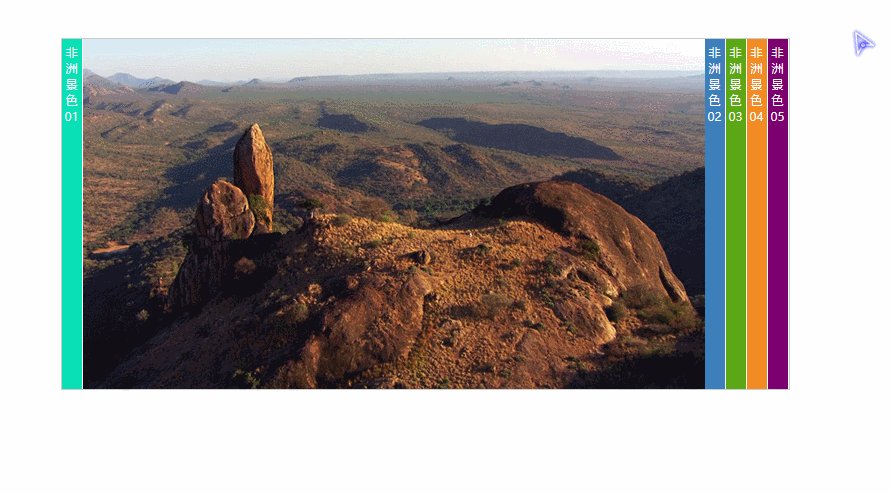
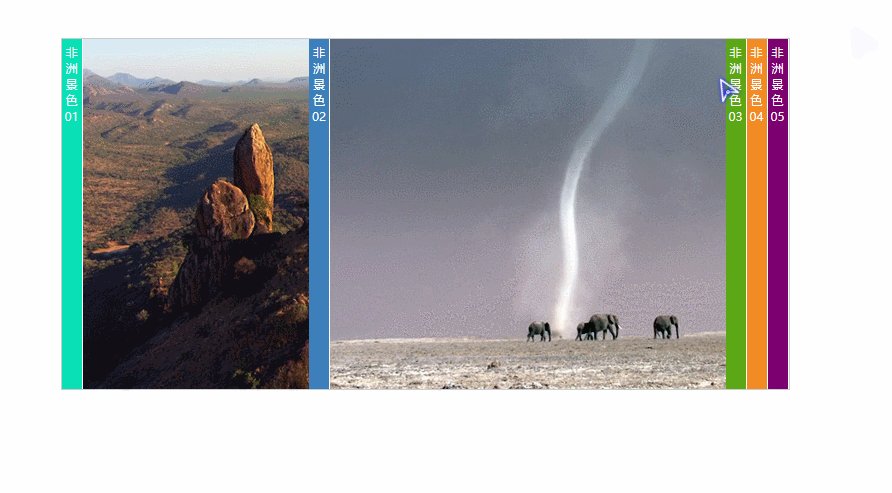
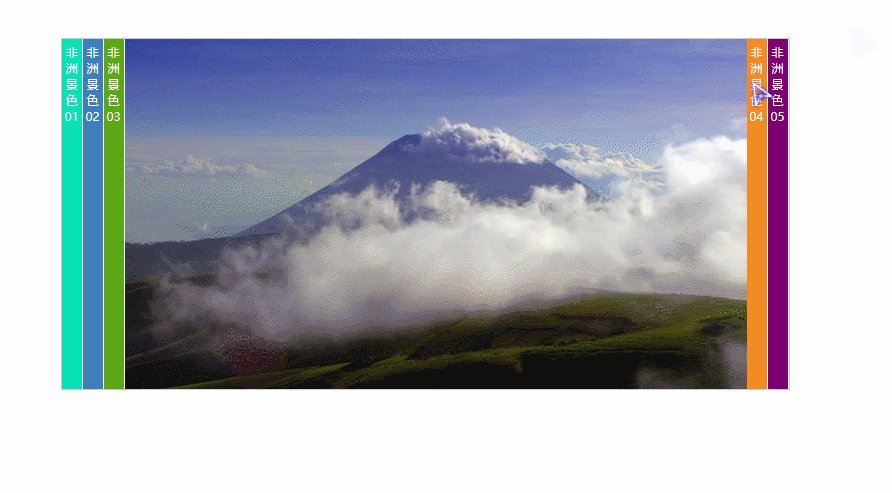
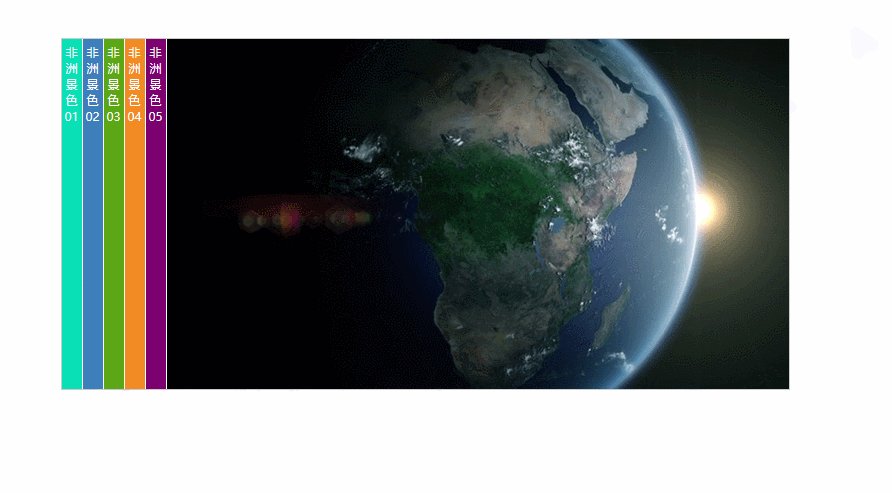
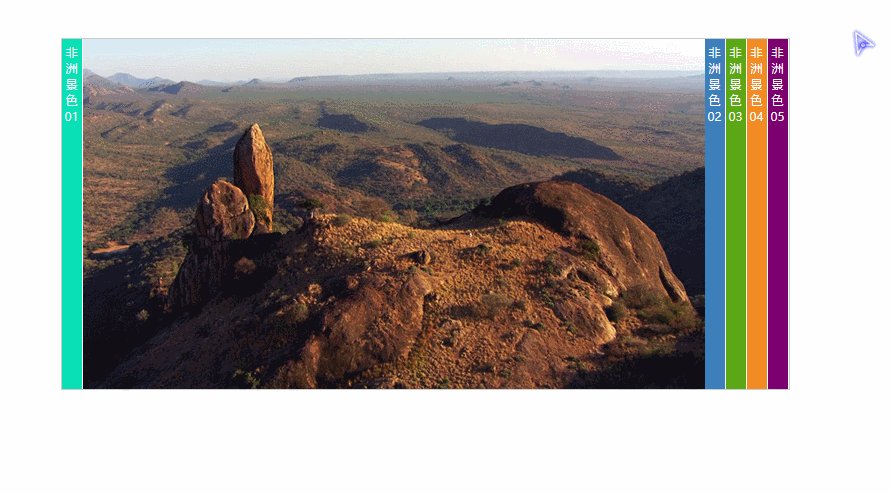
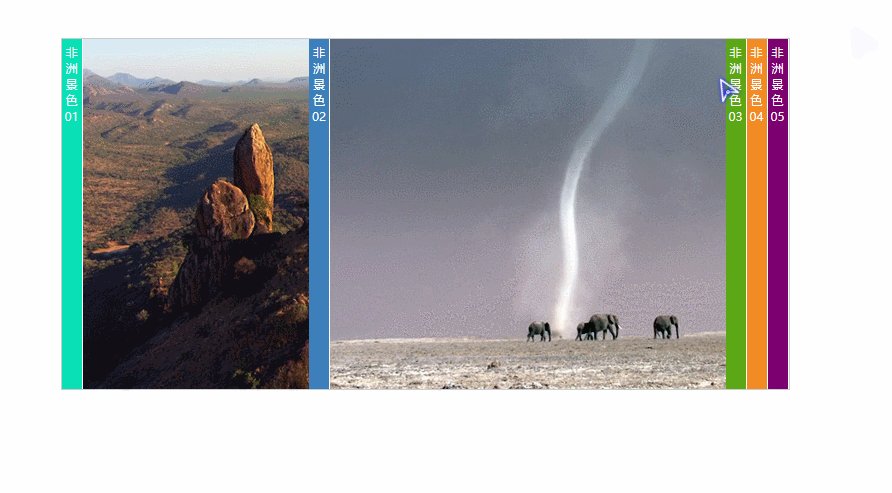
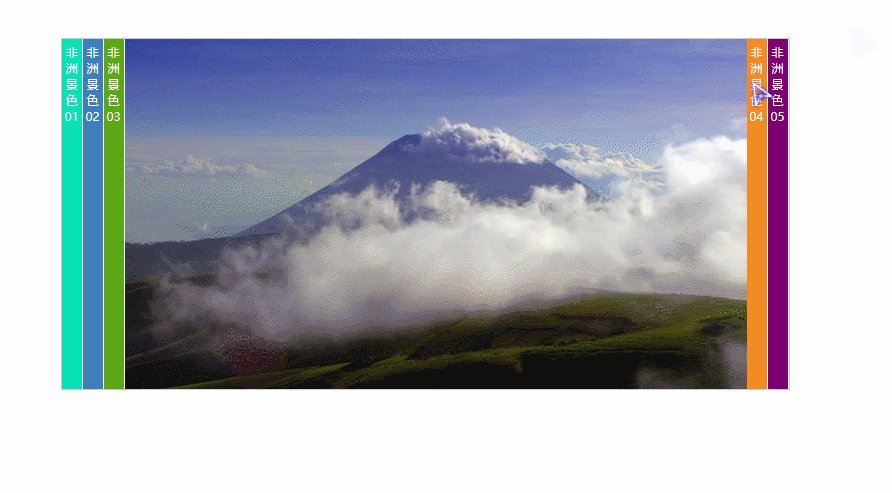
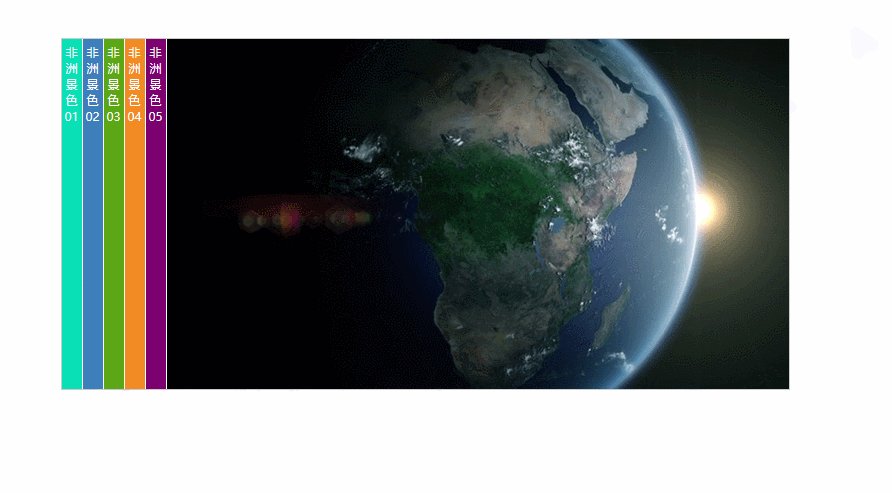
手风琴效果

需要自己设定图片位置这里就不上传了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
| <!doctype html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<style>
*{margin:0;padding:0;}
body{font-size:12px;}
#accordion{width:727px; height:350px; margin:100px auto 0 auto; position:relative; overflow:hidden; border:1px solid #CCC;}
#accordion ul{list-style:none;}
#accordion ul li{width:643px;height:350px; position:absolute; background:#FFF;}
#accordion ul li span{display:block;width:20px; height:350px; float:left; text-align:center; color:#FFF; padding-top:5px; cursor:pointer;}
#accordion ul li img{display:block; float:right;}
.bar01{left:0px;}
.bar02{left:643px;}
.bar03{left:664px;}
.bar04{left:685px;}
.bar05{left:706px;}
.bar01 span{background:#09E0B5;}
.bar02 span{background:#3D7FBB;}
.bar03 span{background:#5CA716;}
.bar04 span{background:#F28B24;}
.bar05 span{background:#7C0070;}
</style>
<script type="text/javascript">
$(function(){
$('#accordion li').click(function() {
$(this).animate({left:$(this).index()*21});
$(this).prevAll().each(function(){
$(this).animate({left:$(this).index()*21});
});
$(this).nextAll().each(function(){
$(this).animate({left:(727-(5-$(this).index())*21)});
});
});
})
</script>
<title>手风琴效果</title>
</head>
<body>
<div id="accordion">
<ul>
<li class="bar01"><span>非洲景色01</span><img src="images/001.jpg" /></li>
<li class="bar02"><span>非洲景色02</span><img src="images/002.jpg" /></li>
<li class="bar03"><span>非洲景色03</span><img src="images/003.jpg" /></li>
<li class="bar04"><span>非洲景色04</span><img src="images/004.jpg" /></li>
<li class="bar05"><span>非洲景色05</span><img src="images/005.jpg" /></li>
</ul>
</div>
</body>
</html>
|
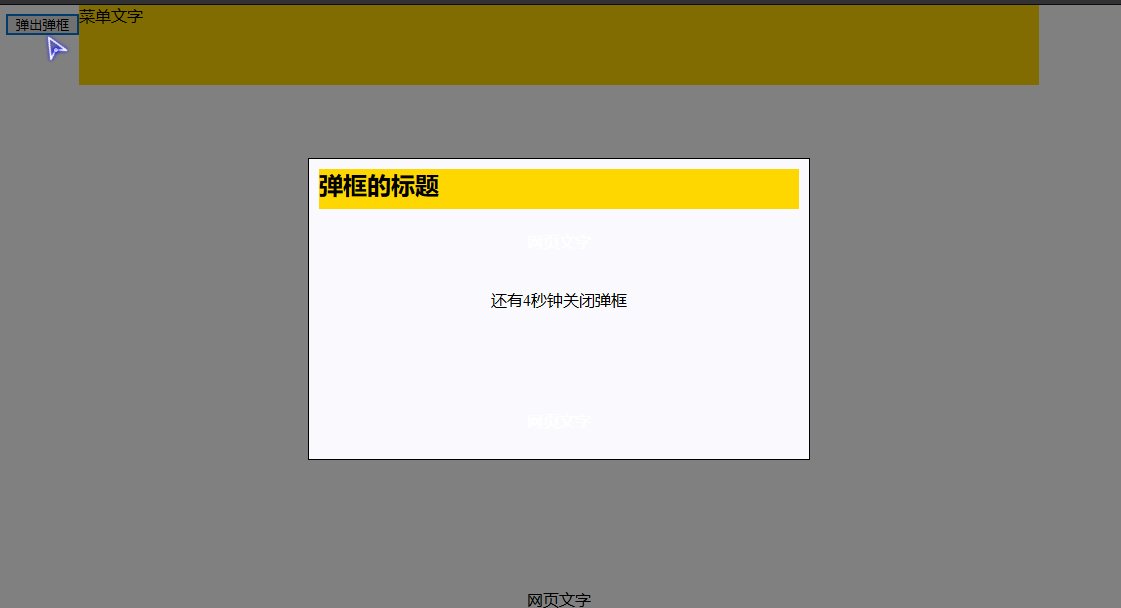
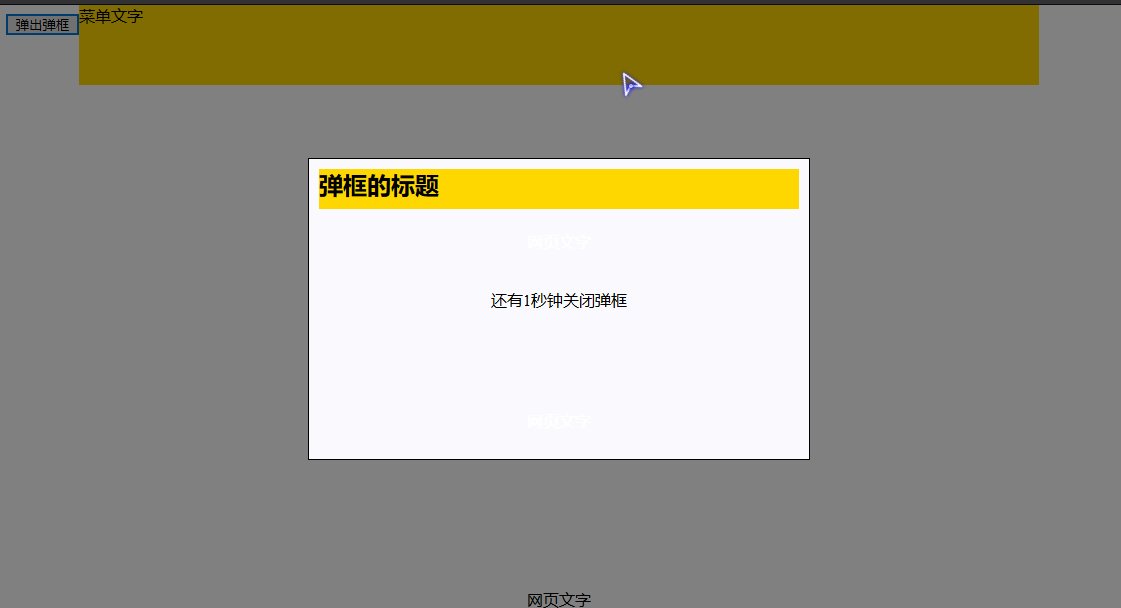
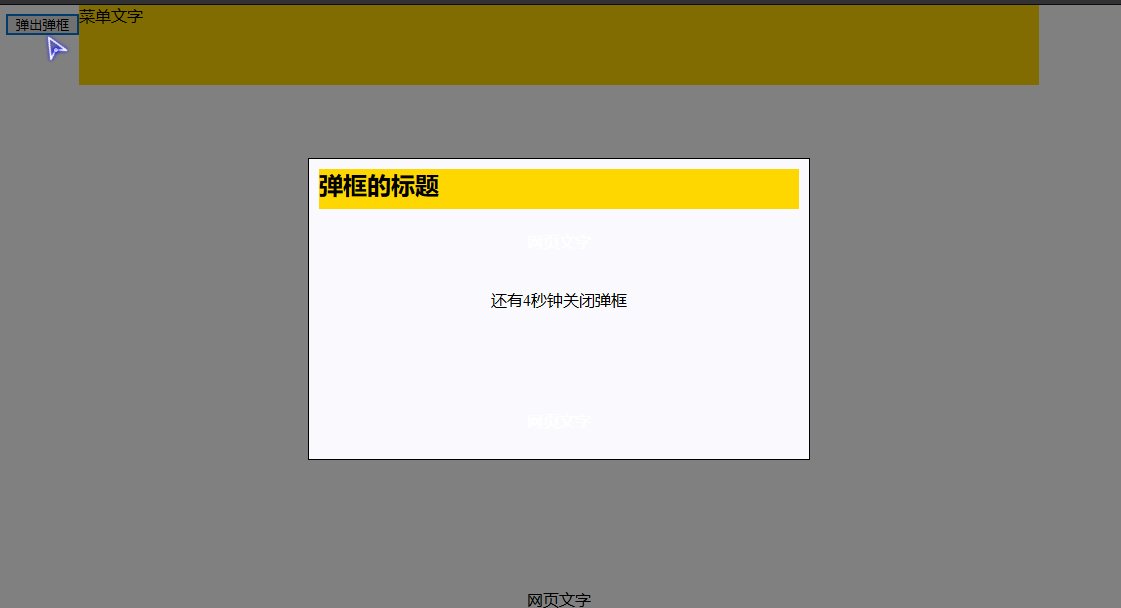
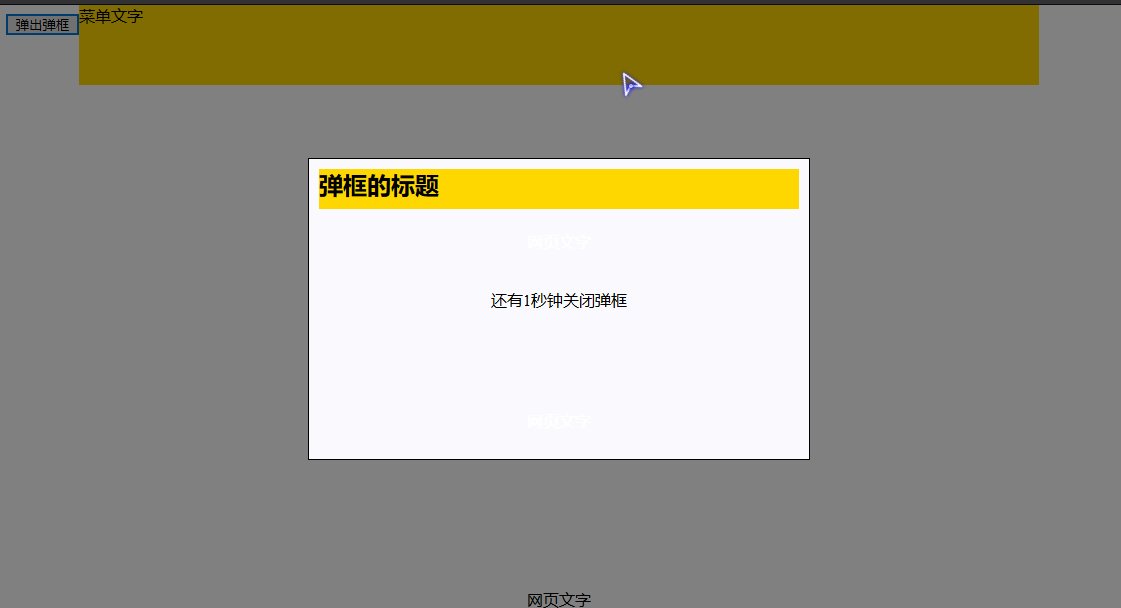
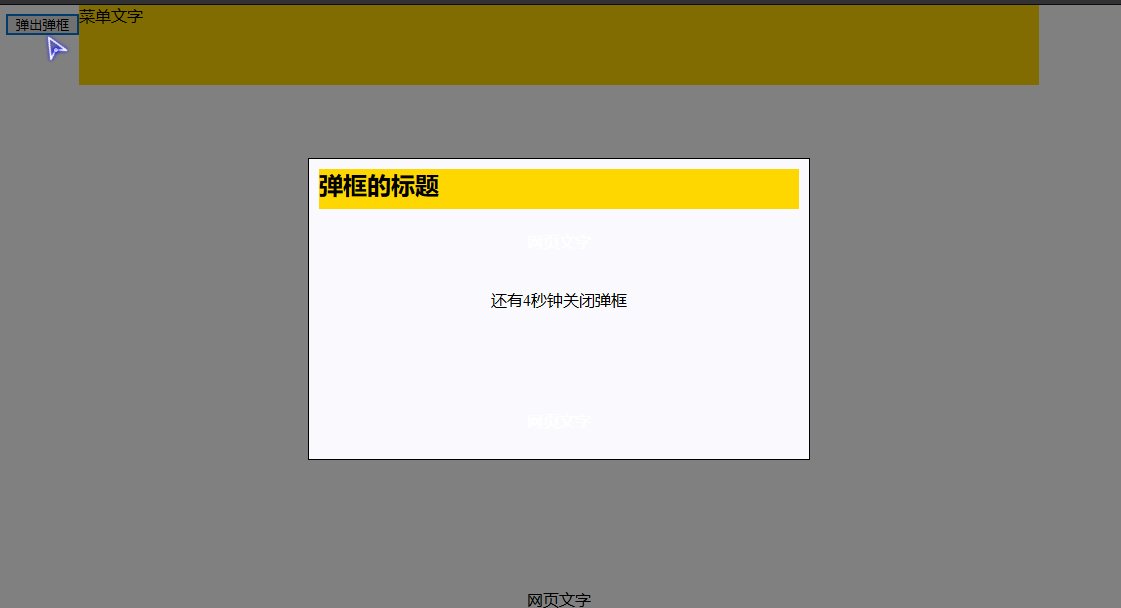
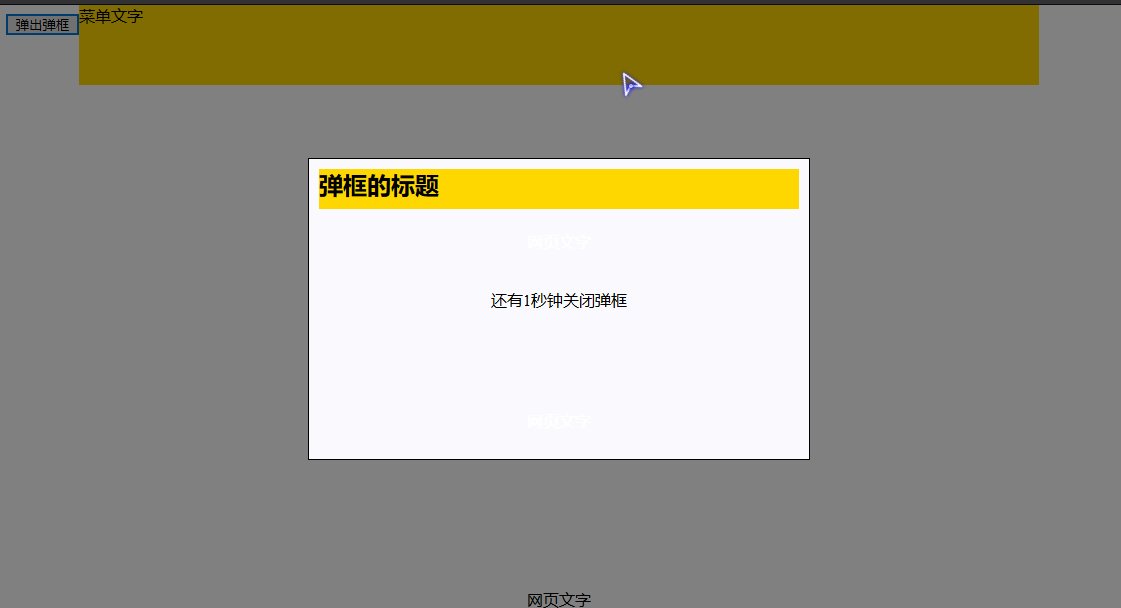
倒计时弹框

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.menu{
height:80px;
background-color:gold;
position:fixed;
width:960px;
top:0px;
left:50%;
margin-left:-480px;
}
p{
text-align:center;
}
.popup{
width:500px;
height:300px;
border:1px solid #000;
background-color:#fff;
position:fixed;
left:50%;
margin-left:-251px;
top:50%;
margin-top:-151px;
z-index:9999;
}
.popup h2{
background-color:gold;
margin:10px;
height:40px;
}
.mask{
position:fixed;
width:100%;
height:100%;
background-color:#000;
left:0;
top:0;
opacity:0.5;
z-index:9998;
}
.pop_con{
display:none;
}
</style>
<script type="text/javascript">
window.onload = function(){
var oPop = document.getElementById('pop_con');
var oBtn = document.getElementById('btn');
var oPop_tip = document.getElementById('pop_tip');
var iTime = 5;
oBtn.onclick = function(){
oPop.style.display = 'block';
var timer = setInterval(function(){
iTime--;
oPop_tip.innerHTML = '还有'+ iTime +'秒钟关闭弹框';
if(iTime==0)
{
oPop.style.display = 'none';
clearInterval(timer);
iTime=5;
oPop_tip.innerHTML = '还有5秒钟关闭弹框';
}
},1000);
}
}
</script>
</head>
<body>
<div class="menu">菜单文字</div>
<div class="pop_con" id="pop_con">
<div class="popup">
<h2>弹框的标题</h2>
<br>
<br>
<br>
<p id="pop_tip">还有5秒钟关闭弹框</p>
</div>
<div class="mask"></div>
</div>
<input type="button" name="" value="弹出弹框" id="btn">
<p>网页文字</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<p>网页文字</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<p>网页文字</p>
</body>
</html>
|
选项卡

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.btns input{
width:100px;
height:40px;
background-color:#ddd;
border:0;
}
.btns .current{
background-color:gold;
}
.cons div{
width:500px;
height:300px;
background-color:gold;
display:none;
text-align:center;
line-height:300px;
font-size:30px;
}
.cons .active{
display: block;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
var $btn = $('.btns input');
var $div = $('.cons div');
$btn.click(function(){
$(this).addClass('current').siblings().removeClass('current');
$div.eq( $(this).index() ).addClass('active').siblings().removeClass('active');
})
})
</script>
</head>
<body>
<div class="btns">
<input type="button" name="" value="01" class="current">
<input type="button" name="" value="02">
<input type="button" name="" value="03">
</div>
<div class="cons">
<div class="active">选项卡一的内容</div>
<div>选项卡二的内容</div>
<div>选项卡三的内容</div>
</div>
</body>
</html>
|
滑动选项卡

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.btns input{
width:100px;
height:40px;
background-color:#ddd;
border:0;
outline:none;
}
.btns .current{
background-color:gold;
}
.cons{
width:500px;
height:300px;
overflow:hidden;
position:relative;
}
.slides{
width:1500px;
height:300px;
position:absolute;
left:0;
top:0;
}
.cons .slides div{
width:500px;
height:300px;
background-color:gold;
text-align:center;
line-height:300px;
font-size:30px;
float:left;
}
.cons .active{
display: block;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
var $btn = $('.btns input');
var $slides = $('.cons .slides');
$btn.click(function(){
$(this).addClass('current').siblings().removeClass('current');
$slides.stop().animate({'left':-500*$(this).index()});
})
})
</script>
</head>
<body>
<div class="btns">
<input type="button" name="" value="01" class="current">
<input type="button" name="" value="02">
<input type="button" name="" value="03">
</div>
<div class="cons">
<div class="slides">
<div>选项卡一的内容</div>
<div>选项卡二的内容</div>
<div>选项卡三的内容</div>
</div>
</div>
</body>
</html>
|
顶置菜单栏

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{
margin:0;
}
.banner{
width:960px;
height:200px;
background-color:cyan;
margin:0 auto;
}
.menu{
width:960px;
height:80px;
background-color:gold;
margin:0 auto;
text-align:center;
line-height:80px;
}
.menu_back{
width:960px;
height:80px;
margin:0 auto;
display:none;
}
p{
text-align:center;
color:red;
}
.totop{
width:60px;
height:60px;
background-color:#000;
color:#fff;
position:fixed;
right:20px;
bottom:50px;
line-height:60px;
text-align:center;
font-size:40px;
border-radius:50%;
cursor:pointer;
display:none;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$menu = $('.menu');
$menu_back = $('.menu_back');
$totop = $('.totop');
$(window).scroll(function(){
var iNum = $(document).scrollTop();
if(iNum>200)
{
$menu.css({
'position':'fixed',
'left':'50%',
'top':0,
'marginLeft':-480
});
$menu_back.show();
}
else
{
$menu.css({
'position':'static',
'marginLeft':'auto'
});
$menu_back.hide();
}
if(iNum>400){
$totop.fadeIn();
}
else
{
$totop.fadeOut();
}
})
$totop.click(function(){
$('html,body').animate({'scrollTop':0});
})
})
</script>
</head>
<body>
<div class="banner"></div>
<div class="menu">菜单</div>
<div class="menu_back"></div>
<div class="totop">↑</div>
<p>文档内容</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</body>
</html>
|
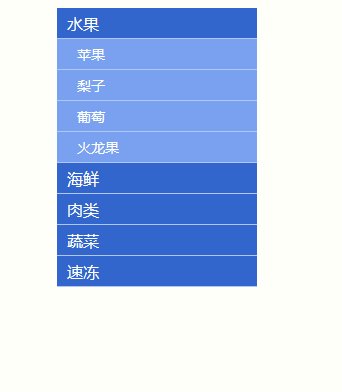
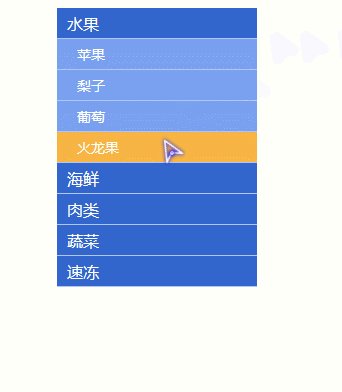
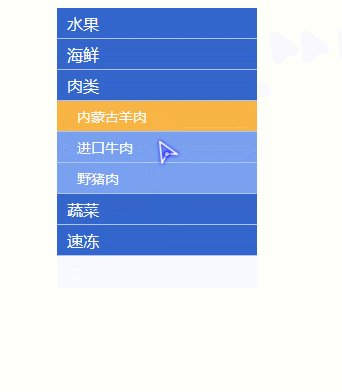
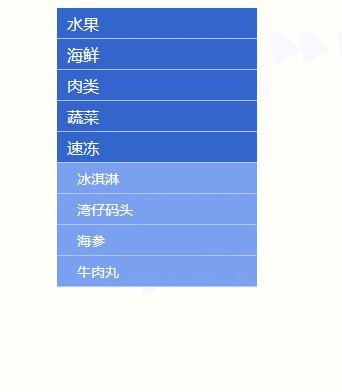
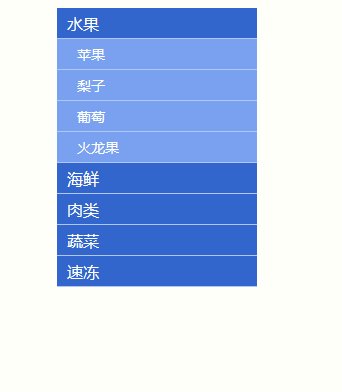
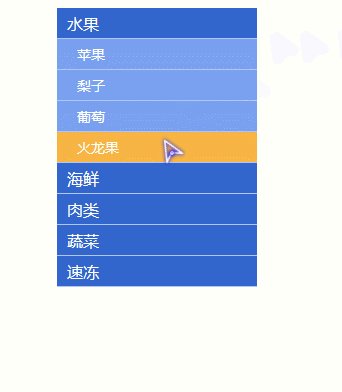
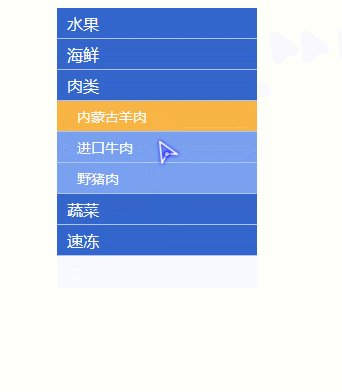
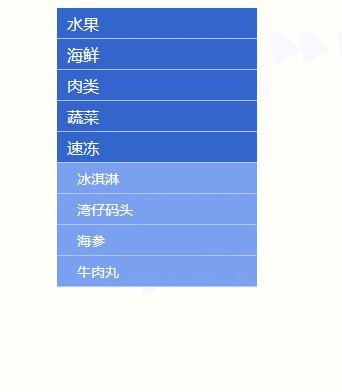
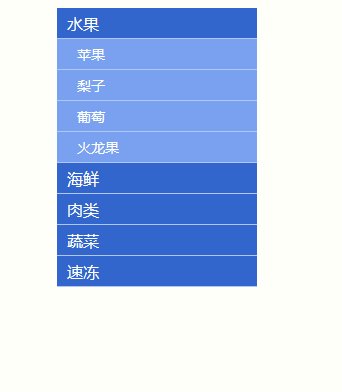
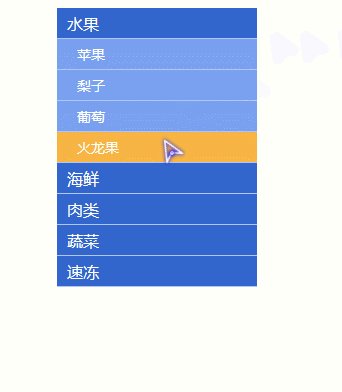
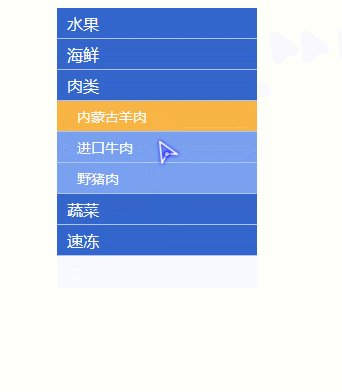
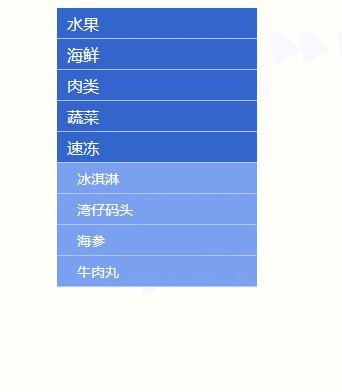
层级菜单

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层级菜单</title>
<style type="text/css">
body{
font-family:'Microsoft Yahei';
}
body,ul{
margin:0px;
padding:0px;
}
ul{list-style:none;}
.menu{
width:200px;
margin:20px auto 0;
}
.menu .level1,.menu li ul a{
display:block;
width:200px;
height:30px;
line-height:30px;
text-decoration:none;
background-color:#3366cc;
color:#fff;
font-size:16px;
text-indent:10px;
}
.menu .level1{
border-bottom:1px solid #afc6f6;
}
.menu li ul a{
font-size:14px;
text-indent:20px;
background-color:#7aa1ef;
}
.menu li ul li{
border-bottom:1px solid #afc6f6;
}
.menu li ul{
display:none;
}
.menu li ul.current{
display:block;
}
.menu li ul li a:hover{
background-color:#f6b544;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$('.level1').click(function(){
$(this).next().stop().slideToggle().parent().siblings().children('ul').slideUp();
})
})
</script>
</head>
<body>
<ul class="menu">
<li>
<a href="#" class="level1">水果</a>
<ul class="current">
<li><a href="#">苹果</a></li>
<li><a href="#">梨子</a></li>
<li><a href="#">葡萄</a></li>
<li><a href="#">火龙果</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">海鲜</a>
<ul>
<li><a href="#">蛏子</a></li>
<li><a href="#">扇贝</a></li>
<li><a href="#">龙虾</a></li>
<li><a href="#">象拔蚌</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">肉类</a>
<ul>
<li><a href="#">内蒙古羊肉</a></li>
<li><a href="#">进口牛肉</a></li>
<li><a href="#">野猪肉</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">蔬菜</a>
<ul>
<li><a href="#">娃娃菜</a></li>
<li><a href="#">西红柿</a></li>
<li><a href="#">西芹</a></li>
<li><a href="#">胡萝卜</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">速冻</a>
<ul>
<li><a href="#">冰淇淋</a></li>
<li><a href="#">湾仔码头</a></li>
<li><a href="#">海参</a></li>
<li><a href="#">牛肉丸</a></li>
</ul>
</li>
</ul>
</body>
</html>
|